全世界有超过10亿人和四分之一的美国成年人有残疾。未开发为可访问的网站对残疾人的导航和使用具有挑战性,无法访问的网站使其所有者面临收到无障碍投诉或诉讼的风险。对于美国、加拿大和欧盟的开发者来说,确保他们建立的网站可以访问变得越来越重要。
不确定什么是网站可访问性,以及如何确保你建立的网站是可访问的?你来对地方了。本教程介绍了作为开发人员理解web可访问性的基础知识,以及如何测试网站的可访问性问题。
网站可访问性指的是一个网站的可用性的人与各种永久或情境的限制。在没有特定编码考虑的情况下,可能影响人们使用网站能力的残疾包括失明、听力障碍、限制使用鼠标或键盘的运动障碍以及认知障碍。
一个可访问的网站是一个所有能力的用户,包括辅助技术用户,可以很容易地访问,互动和导航。自2008年以来,国际上已经达成一致的标准,设计师和开发人员可以遵循这些标准来确保他们的网站是可访问的。这些标准称为Web内容可访问性指南(WCAG)。
网站内容可访问性指南由“成功标准”组成,可用于衡量网站的可访问性水平。创建这些标准是为了确保网站:
确保你开发的网站能够被各种能力的人访问的最好方法是在运行自动AI扫描的同时执行手动可访问性测试。
自动辅助功能扫描器是识别网站上是否存在辅助功能错误以及是否不符合web辅助功能标准的良好第一步。自动可访问性检查工具使用上面提到的准则来标记可访问性错误,这些错误可以通过查看网站的代码以编程方式识别。
在选择自动化工具时,必须考虑以下几点:
考虑到这些问题的答案,您可以找到一个最适合您的自动化可访问性工具。下面是一些常用工具的例子,用于扫描网站的可访问性错误或问题。
WAVE是WebAIM开发的免费服务,WebAIM是一个致力于web无障碍实践的组织。WAVE评估web内容并标记可访问性和WCAG错误。
WAVE非常适合于可以逐个扫描页面的小型网站。要使用此工具,请访问WAVE可访问性评估页面,输入要扫描的页面的URL,WAVE将向您提供在该页面上发现的所有可访问性错误的列表。WAVE还提供了有关错误的详细信息以及如何修复这些错误。
如果您想一次扫描多个页面,WAVE有一个API,开发人员可以将其连接到其中,对多个web页面或整个网站进行批量扫描。美国石油学会(API)的信用卡起价为每张0.025美元。根据您希望接收的有关页面的信息量,每次扫描可以使用1-4个学分。如果你正在开发一个有大量预算的网站,用于持续的网站可访问性监控,或者如果你可以做一次性的单页扫描,WAVE可能是一个很好的选择。
axe是Deque的无障碍扫描工具。axe提供了免费的googlechrome扩展,以及三个付费的辅助功能扫描选项:axe DevTools、axe Auditor和axe Monitor。DevTools通过引导测试帮助web开发人员实现可访问性。Auditor对web内容和应用程序执行自动WCAG审核。监视器扫描网站并报告可访问性错误。
对于需要单独的可访问性报告的web开发人员和内容创建者来说,axe是一个很好的工具。免费的axe-Chrome扩展版可以即时下载,而且和WAVE一样,它也是一个很好的单页手动扫描工具。
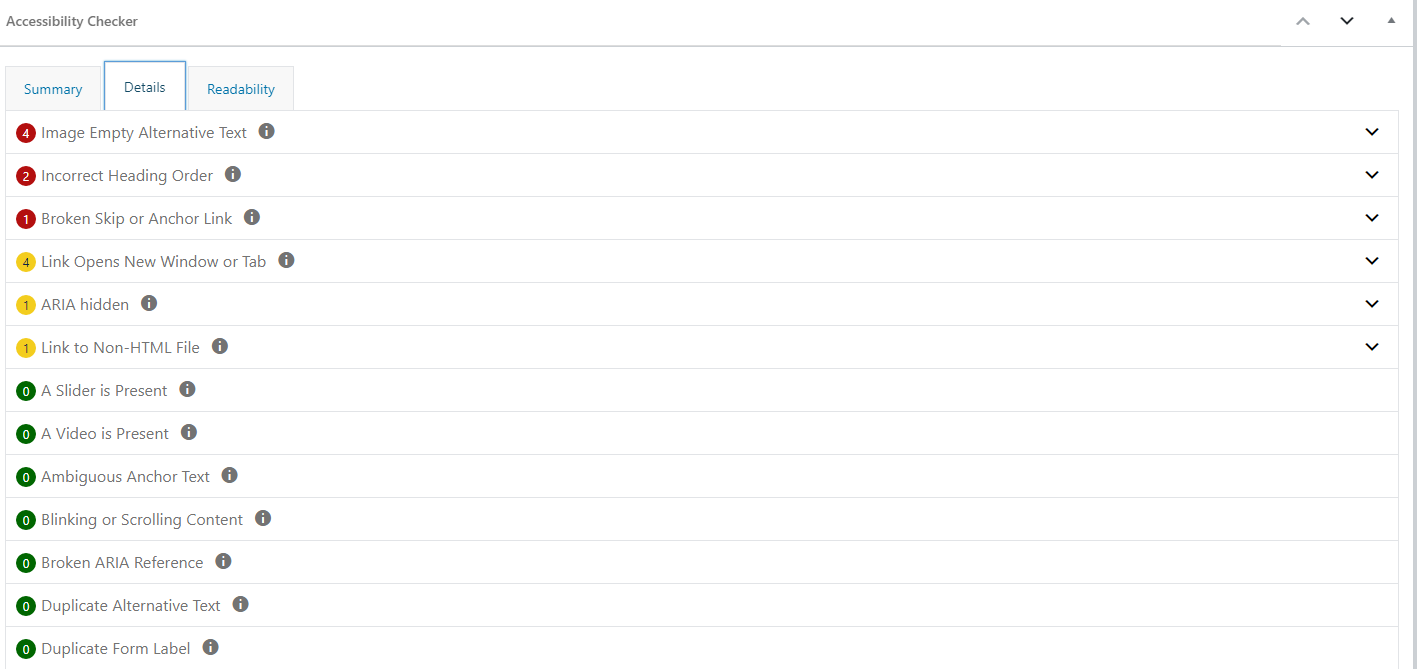
辅助功能检查器是一个自动辅助功能扫描WordPress插件从均衡器数字。提供免费版和专业版,无障碍检查器可以批量扫描网页和文章的无障碍性错误,并提供报告权在WordPress编辑器。该插件扫描web内容以了解WCAG2.1的合规性,并帮助开发人员和内容经理不断测试网站的可访问性问题。
可访问性检查器可以由所有技能级别的WordPress用户使用,无论您需要它用于一个站点还是多个站点。免费的辅助功能检查器插件可以下载到WordPress.org网站,可从Equalize Digital购买Accessibility Checker Pro插件。使用Accessibility Checker,对扫描的页数(或相关的API费用)没有限制,并且可以在编辑后屏幕上看到报告。

这样,内容经理(可能不太熟悉可访问性)就可以在您将网站交给他们之后查看他们正在添加或编辑的内容是否可访问。
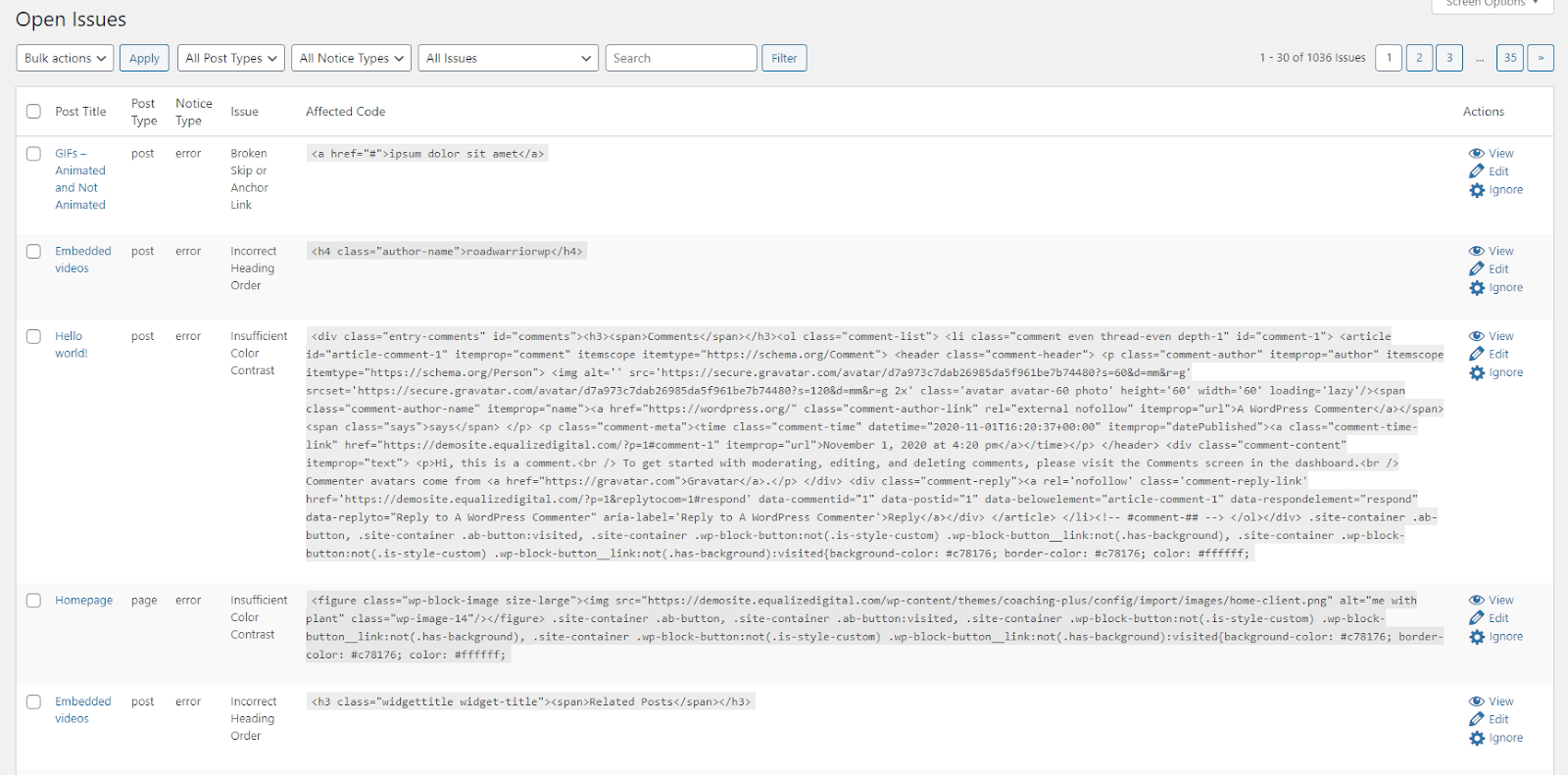
Pro版的Accessibility Checker包含了未解决问题的集中列表和按计划进行的批量扫描,与逐个运行单页扫描相比节省了时间。

一旦您选择了自动可访问性测试工具,测试您的网站就像触发扫描和查看报告一样简单。例如,使用辅助功能检查器,您可以在编辑屏幕上看到特定页面或帖子的扫描中标识的任何错误或警告的列表。
无论您使用哪种工具进行扫描,都需要检查每个错误或警告,并确定它们是否正确标记,并制定解决问题的行动计划。如果您不确定标记的问题是否真的是可访问性问题,那么手动测试页面可以帮助您确定问题的严重程度。
手动可访问性测试是当一个人查看网页(而不是AI扫描仪)并确定是否存在可访问性问题时。手动测试的一些示例包括:
需要注意的是,手动可访问性不同于用户测试。用户测试包括雇用残疾人来测试网站的可访问性并提供反馈。
手动可访问性测试是识别可访问性错误的重要部分,因为只有30-40%的可访问性问题可以通过自动测试工具识别。
手动测试网站可访问性的方式将取决于网站是否已激活。
对于实时网站,最好按以下顺序测试网站的页面:
如果你的网站还没有上线,你可以手动测试你的内容,从主页开始,然后按你认为最有意义的顺序浏览网站的其余部分。
开始手动可访问性测试的最佳方法是使用键盘导航测试。
有些人谁访问你的网站将不得不使用键盘浏览,而不是鼠标。这可能包括失明或视力受损的使用者或有运动损伤的使用者。
要对网站进行键盘测试,请先加载要测试的页面。使用tab键和箭头键在网站页面中移动,并与每个页面的功能进行交互。你的目标是完成一切,你可以用鼠标只使用键盘。
在对网站进行键盘测试时,请考虑以下几点:
测试完网站的键盘导航后,就可以开始用屏幕阅读器进行测试了。
屏幕阅读器是一种辅助技术,盲人和视障人士经常使用它浏览网站和阅读网页内容。如果你有一台Mac电脑,你可以使用VoiceOver测试你的网站,VoiceOver是一种内置在你电脑中的屏幕阅读软件。如果你没有Mac,你可以下载NVDA,一个免费的,开源的屏幕阅读器。您可能还想考虑使用JAWS进行测试,JAWS是一种付费屏幕阅读器,非常受盲人和视力受损用户的欢迎。
您可以只使用其中一个屏幕阅读器来测试您的网站,但是使用两个或更多屏幕阅读器进行测试将提供更好的结果,因为当遇到元素时,并非所有屏幕阅读器都读取相同的内容。
若要使用屏幕阅读器测试网站,请在计算机上安装屏幕读取软件,将其打开,然后加载要测试的页面。像执行手动键盘测试时一样,使用tab键和箭头键在页面中移动。倾听屏幕阅读器所说的内容,并记下任何听起来令人困惑或不正确的内容,例如:
必须手动测试各种媒体元素,包括YouTube视频、图像和文本滑块、嵌入式文档以及第三方小部件或iframe。每个嵌入件都必须可接近。
要测试嵌入式媒体的可访问性,您需要访问网站的前端并直观地观察其外观。回顾幻灯片和视频的过渡和计时。确保视频有闭路字幕或单独的文字记录。为屏幕阅读器和键盘导航测试每个嵌入式设备。
一旦您完成了自动扫描和手动测试,您将需要解决任何确定的问题,以确保网站是可访问的,并符合适用的法律。
由于WordPress站点中有许多移动部件,不同的可访问性问题可能需要不同的解决方案。在WordPress中,实现可访问性可能意味着修改主题的代码,在编辑器中重新输入内容,或者改变页面的设计以使其更易于访问。
如果问题存在于第三方插件中,您可以联系插件开发人员,要求他们进行更改。如果他们不适合做出更改,那么你可以在主题或插件中编写补丁,或者你可能需要用另一个插件替换该插件。
对于一些可访问性问题,与可访问性修复公司签约来解决一些更具挑战性的问题可能是有意义的。
还没有任何评论,你来说两句吧